Erstellt am 27.03.2016
Kitsch meets IoT
Bei "Aufräumarbeiten" im Keller bin ich über ein Wetterhäuschen gestolpert. Das ist ein kleines Häuschen aus Holz, welches zwei Figürchen (idR eine Frau und ein Mann) auf einer drehbaren Wippe und ein Thermometer beherbergt. Ist die Luft trocken - sprich gutes Wetter - wird die Frau nach vorne gedreht und der Mann verschwindet im Häuschen. Ist die Luft feucht - es regnet - tritt der Mann hervor. Das ganze ist also ein Hygrometer. Die Mechanik wird durch z.B. einen Tierdarm oder Pferdehaar verwirklicht, die verdreht sind und je nach Luftfeuchtigkeit sich weiter verdrehen oder entspannen. Die Wikipedia hat dazu sogar einen Artikel spendiert: Wetterhäuschen.
Naturgemäß funktionieren Thermometer und natürlich auch das Hygrometer nur, wenn das Häuschen irgendwo im Außenbereich aufgehängt ist. Schön wäre es doch, wenn das Häuschen auf dem Küchentisch steht und trotzdem die Wetterverhältnisse von draußen anzeigen könnte. Da setze ich mit meiner Bastelei an. Natürlich ist es wieder ein ESP8266 geworden, der das ganze betreibt, denn am einfachsten sind Wetterdaten eben über das Internet zu beziehen. Die Wippe wurde durch einen kleinen Modellbauservo elektrifiziert, das Thermometer gegen ein OLED-Display vom Chinesen getauscht. Für die abendliche Romantik beleuchten noch zwei gelbe LEDs im Giebel das Geschehen ab Sonnenuntergang bis Mitternacht.
Oben am Dach des Häuschens war ein kleiner Drehknopf angebracht, mit dem man das Hygrometer kalibrieren konnte. Der musste einem kleinen Taster weichen, über den man jetzt zwischen verschiedenen Modi auf dem Display umschalten kann. Also von Thermometer auf z.B. eine Wettervorhersage oder auch einfach Statusinformationen, wie der IP-Adresse.
Überlegungen zur Hardware
Das Display wird, wie schon bei meinem WLAN-Thermometer, über I2C angesteuert. Um den Eindruck eines analogen Thermometers nahe zu kommen, habe ich ein 128x32 Pixel großes Display besorgt. Das hat ziemlich genau die Maße des Quecksilberthermometers, welches original an dem Häuschen angebracht ist. Für den Servo benötigt ihr natürlich ein besonders kleines Teil, damit es im Haus verschwinden kann. Die Wippe mit den Figuren muss dann etwas aufgebohrt werden, damit man sie am Servo festschrauben kann. In den Giebel habe ich wie gesagt noch zwei gelbe LEDs geklebt. Die sind sozusagen meine Sunset-Anzeige und leuchten bis zum Ende des Tages (also 0:00 Uhr).
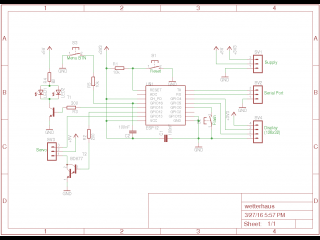
Unten seht ihr den Schaltplan, mit einer kleinen Besonderheit, die ich hervorheben möchte: Der Servo wird über ein PWM-Signal getrieben. Versorgt man ihn nur mit Strom, aber nicht mit einem Signal, dann dreht er sich in eine Richtung bis zum Anschlag, wird dann auch langsam heiß und riecht elektronisch  weil er noch versucht über den Anschlag hinaus zu drehen. Um genau das zu vermeiden (diese Situation tritt bei jedem Booten des WLAN-Chips auf), wird der Servo über den Transistor T2 erst dann bestromt, wenn bereits ein PWM-Signal anliegt. Da man eigentlich auch keinen Strom benötigt, um die Position zu halten, wird er weiterhin auch nur bestromt, wenn er eine Positionsänderung ausführen soll. Das spart nicht nur Strom, sondern auch "Elektronik".
weil er noch versucht über den Anschlag hinaus zu drehen. Um genau das zu vermeiden (diese Situation tritt bei jedem Booten des WLAN-Chips auf), wird der Servo über den Transistor T2 erst dann bestromt, wenn bereits ein PWM-Signal anliegt. Da man eigentlich auch keinen Strom benötigt, um die Position zu halten, wird er weiterhin auch nur bestromt, wenn er eine Positionsänderung ausführen soll. Das spart nicht nur Strom, sondern auch "Elektronik".

Schaltplan im EAGLE-Format |

|
 |
 |
Die Stromversorgung habe ich nicht eingezeichnet, hier kann ich aber z.B. den AMS1117 empfehlen. Die 5V werden nur für den Servo und die LEDs benötigt und müssen nicht super genau sein. Die LEDs könnt ihr natürlich auch gerne in Reihe schalten, ich hatte bloß keinen passenden Widerstand zur Hand, also wurd's eben parallel.
Die Bilder zeigen die LEDs im Giebel, die Platine mit dem ESP-Modul, sowie den Servomotor und das Display.
Die Programmierung
Ist die Hardware erst mal eingebaut und funktionsfähig, steht der letzte Schritt bevor: Die Programmierung. Die Wetterdaten hole ich dieses Mal von Open Weather Map. Unter dem Menüpunkt API könnt ihr euch einen API-Key besorgen, mit dem ihr den Wetterdienst abfragen könnt. Für Privatzwecke ist das vollkommen kostenlos, ihr braucht lediglich eine E-Mail-Adresse. Mein erster Versuch war, die JSON-Daten direkt mit dem ESP zu lesen, der hat aber nicht genug RAM um die komplett einlesen zu können. Daher musste eine kleine PHP-Datei auf meinen Webserver, die nur die interessanten Werte ausließt und als ein deutlich kleineres JSON-Datenbündel wieder ausgibt: 4 Variablen vs. ungefähr 400. Weiter unten könnt ihr ein Zip-Archiv mit sämtlichen, benötigten Dateien herunter laden. Dort ist auch die PHP-Datei, in die ihr nur noch eure Stadt/Gemeinde und den API-Key eintragen müsst.
Damit ist serverseitig alles getan und wir müssen nur noch den Mikrocontroller programmieren. Quick and dirty habe ich mich wieder für die NodeMCU-Firmware entschieden. Wie auch schon beim WLAN-Thermometer müsst ihr den dev-Branch auschecken und selber ein wenig konfigurieren. Wie ihr die Toolchian aufsetzt steht ebenfalls im WLAN-Thermometer-Artikel. Lest den am besten vorher, wenn ihr euch mit dem ESP und der Toolchain noch nicht so gut auskennt.
Für das Display müsst ihr in der app/include/u8g_config.h die Funktion ssd1306_128x32_i2c() aktivieren:
#define U8G_DISPLAY_TABLE_I2C \
U8G_DISPLAY_TABLE_ENTRY(ssd1306_128x64_i2c) \
U8G_DISPLAY_TABLE_ENTRY(ssd1306_128x32_i2c) \
Folgende zusätzliche Module habe ich in der app/include/user_modules.h aktiviert:
#define LUA_USE_MODULES_BIT #define LUA_USE_MODULES_CJSON #define LUA_USE_MODULES_HTTP #define LUA_USE_MODULES_I2C #define LUA_USE_MODULES_PWM #define LUA_USE_MODULES_TMR #define LUA_USE_MODULES_U8G
Es sollte auf alle Fälle natürlich das UART, WIFI und NET-Modul einkompiliert werden - die müssten aber standardmäßig schon aktiviert sein. Ist das Kompilieren erfolgreich durchgelaufen, den ESP im Flashmodus booten und das Image flashen.
Download: wetterhaus.zip
Der letzte Schritt ist schließlich die wetterhaus.lua-Datei mit euren WLAN-Daten zu füttern (SSID und PSK) und ebenfalls auf den ESP zu laden. Ich habe eine kleine init.lua gebastelt, welche das Hauptpgrogramm nach 5 Sekunden lädt. Vorher könnt ihr den Vorgang durch Drücken von Enter auf der seriellen Konsole abbrechen. Das ist ganz praktisch, wie ich finde, wenn das Hauptpgrogramm fehlerhaft ist. Außerdem muss die tempbar.mono-Datei noch auf den Chip kopiert werden. Das ist eine kleine Grafik, welche das Thermometer darstellt. Die wird dann entsprechend der Temperatur ausgemalt.
Tja, wie immer, wenn ihr alles richtig gemacht habt, dann habt ihr jetzt ein Wetterhäuschen, welches sich seine Wetterdaten aus dem Internet holt und sie über das Display, die Figuren und die LEDs im Giebel präsentiert. Bisher habe ich noch keine Vorhersage implementiert, aber im Code könnt ihr schon die Vorbereitungen dafür sehen. Die Funktion menu() muss dafür noch um ein elseif( menu_pos == 3 ) erweitert werden. Wenn ich das implementiert habe, werde ich das hier natürlich auch hoch laden. Ansonsten nehme ich natürlich auch gerne Code-Verbesserungen entgegen.
Noch ein Hinweis zum Taster: Dieser hängt am Pin D0 des ESP, welcher sich nicht zum Auslösen eines Interrupts programmieren lässt. Daher die etwas aufwändigere Polling-Methode. Außerdem muss dieser Pin nach jedem Auslesen wieder auf High gesetzt werden und erneut als Input konfiguriert werden. Ansonsten bleibt er nach dem ersten Tastendruck dauerhaft auf Low. Dieses Problem haben auch schon andere Bastler beschrieben und diese Methode scheint die einzige funktionierende zu sein. Im Code sind das diese drei Zeilen:
local btn = gpio.read( gpiolookup[ btn_pin ] ) gpio.write( gpiolookup[ btn_pin ], gpio.HIGH ) gpio.mode( gpiolookup[ btn_pin ], gpio.INPUT )
 Die Inhalte gefallen Dir?
Die Inhalte gefallen Dir?